From Fedora Project Wiki
< Design
No edit summary |
|||
| Line 20: | Line 20: | ||
* Get rid of short description. It's just an ellipsed form of the long description anyway. | * Get rid of short description. It's just an ellipsed form of the long description anyway. | ||
* Hide the debug information by default. Only show it if explicitly asked for. By default it appears quite intimidating. | * Hide the debug information by default. Only show it if explicitly asked for. By default it appears quite intimidating. | ||
= Mockup Ideas = | |||
== Alert Dialog == | |||
When you click for more details about an alert, you could get a dialog like this that is focused on the alert that just occurred. (To see other alerts, you could go to the browser via a right-click on the setroubleshoot panel icon or through the regular application menu path) | |||
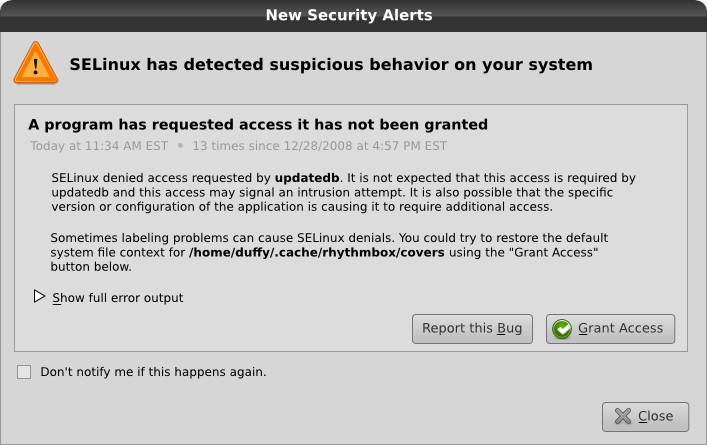
==== Unexpanded ==== | |||
[[Image:setroubleshoot-ui_alert-unexpanded_mock1.png]] | |||
[[Image:setroubleshoot-ui_alert-unexpanded_mock1.png | Download Source SVG]] | |||
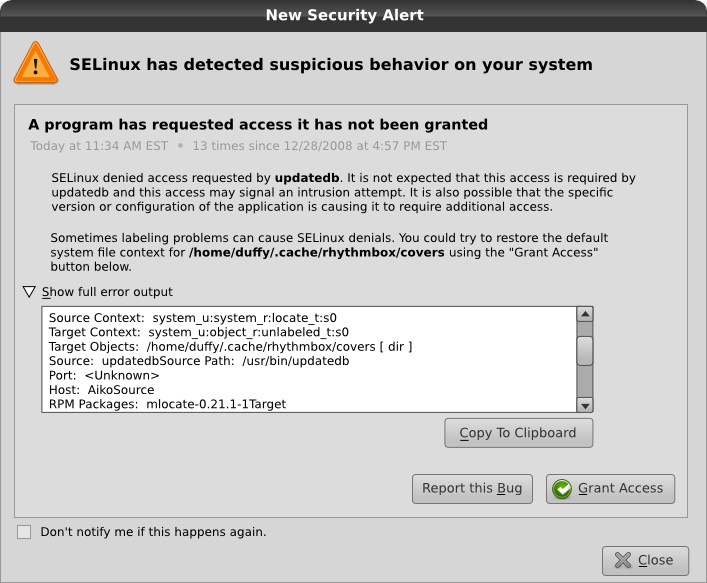
==== Expanded ==== | |||
[[Image:setroubleshoot-ui_alert-expanded_mock1.png]] | |||
[[Image:setroubleshoot-ui_alert-expanded_mock1.png | Download Source SVG]] | |||
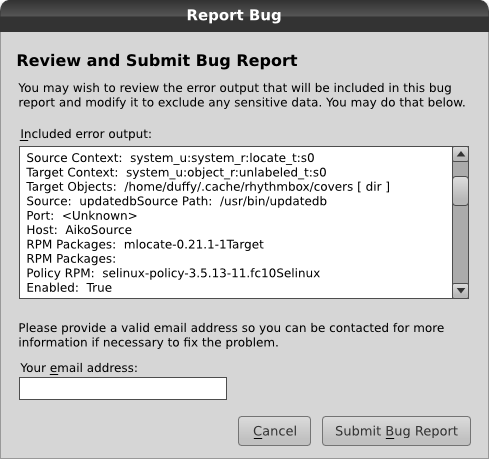
== Bug Report == | |||
[[Image:setroubleshoot-ui_bugreport_mock1.png]] | |||
[[Image:setroubleshoot-ui_bugreport_mock1.png | Download Source SVG]] | |||
Revision as of 16:48, 12 December 2008
Background
See bug #475978
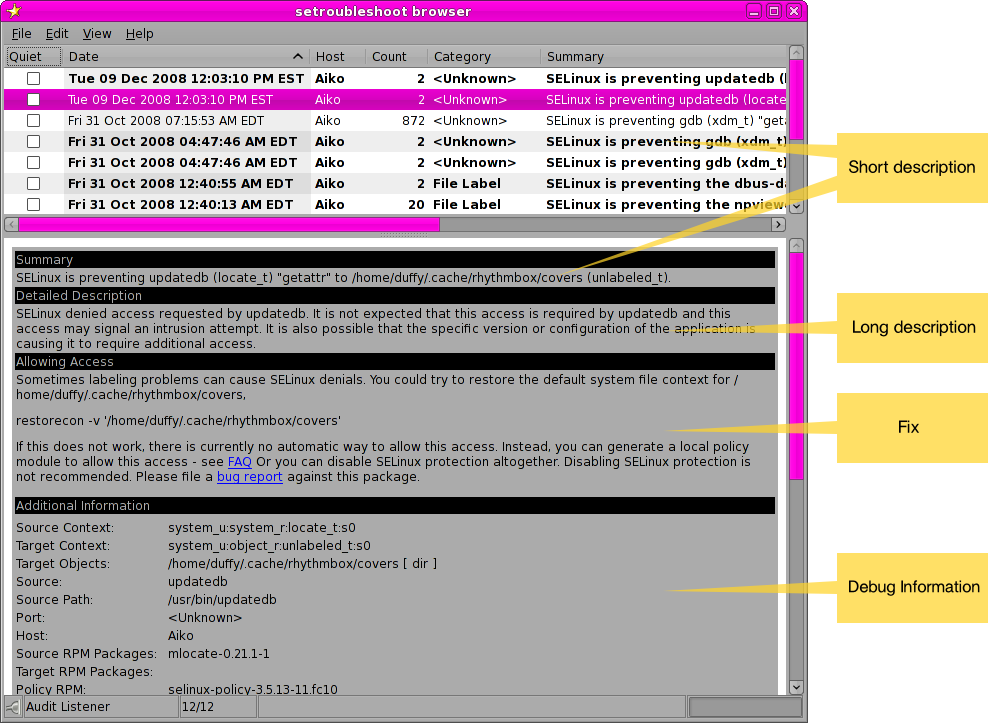
UI Components
Quick UI Review
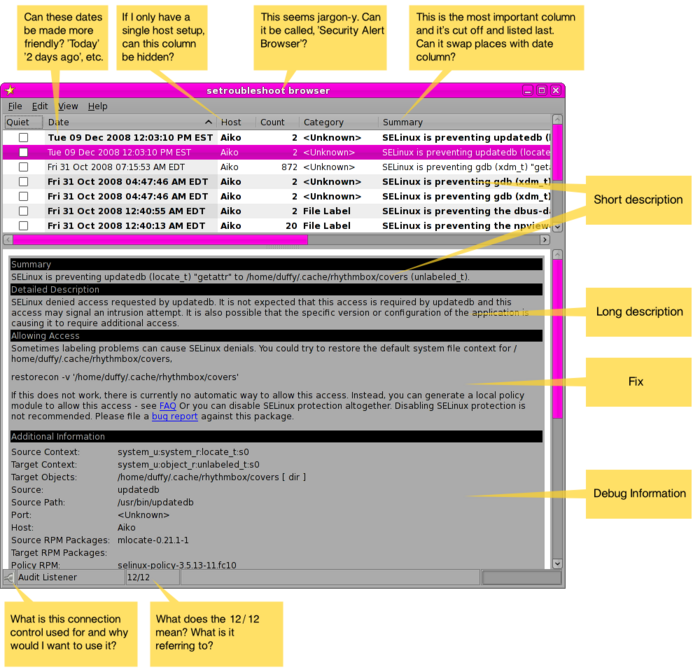
Summary of Suggestions
- Use shorter, more human-readable dates for the date column up-top. "2 days ago", "1 week ago", etc. Specific time stamps can be displayed in the details pane.
- Do not display the host column if the system is only configured for one host.
- Swap the summary and date columns so summary appears right after the quiet button.
- Rename window title "Security Alert Browser"
- Remove lower bar with 'audit listener' '12/12' and connection toggle unless there's a really good rationale for it being there.
- Get rid of short description. It's just an ellipsed form of the long description anyway.
- Hide the debug information by default. Only show it if explicitly asked for. By default it appears quite intimidating.
Mockup Ideas
Alert Dialog
When you click for more details about an alert, you could get a dialog like this that is focused on the alert that just occurred. (To see other alerts, you could go to the browser via a right-click on the setroubleshoot panel icon or through the regular application menu path)