(Added current project design (as I understand it)) |
|||
| Line 24: | Line 24: | ||
'''Source Control:''' http://github.com/rclements/Fedora-Design-Collab | '''Source Control:''' http://github.com/rclements/Fedora-Design-Collab | ||
'''Ticketing System:''' http://www.pivotaltracker.com/projects/58508# | '''Ticketing System:''' http://www.pivotaltracker.com/projects/58508# (request access from Josh or Robby) | ||
== Project Design == | == Project Design == | ||
Revision as of 22:19, 19 March 2010
Project Overview
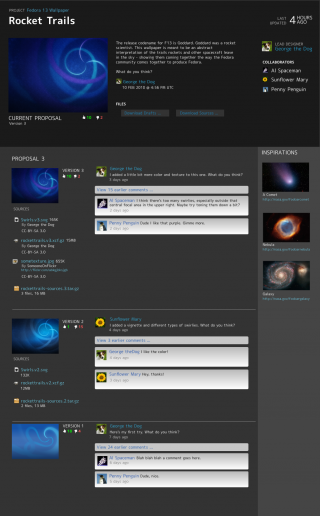
We want a way to easily share design details between developers and designers. We want to stay up to date, share screenshots, integrate with IRC and/or mailing lists. We are building Design Hub.
Inspiration
Two posts by Mairin Duffy: http://mairin.wordpress.com/2010/02/13/random-idea-for-design-collaboration-tool/ http://mairin.wordpress.com/2010/03/01/the-one-where-the-designers-ask-for-a-pony/
We (contributors)
Designers from Gnome/RH, developers from Isotope 11 (http://isotope11.com/), and OSS community members
- Máirín Duffy
- Robby (Isotope 11)
- Josh (Isotope 11)
- Come summer: Colin Zwiebel
Join
We'd love to have help on this project? Ping us on the mailing list (coming soon, contact a contributor directly until then)
Communication and Tools
Mailing list: coming soon. For now, ping someone under the contributor section.
Source Control: http://github.com/rclements/Fedora-Design-Collab
Ticketing System: http://www.pivotaltracker.com/projects/58508# (request access from Josh or Robby)
Project Design
Screen Mockups
13 Feb 2010
Concept
Needs
Clear Communication
Simple communication between developer and designer. Mailing lists to difficult to keep up with, IM to ephemeral, etc.
Manage Sources
Both designers and developers need sources for mockups, not just renderings.
Notifications
Let designers stay updated on what other designers are doing. Give developers intuitive indication of the most recent mockup/design choice.
Ponies (IE, Stretch Features)
Ideas from Mairin's blog post
IRC Integration
One cool idea – if I send a link to my mockup’s page in IRC, a bot sitting in a GNOME IRC channel will see the link and associate any comments about it automatically with that mockup and post the feedback from the IRC user right into the mockup’s page in the web app!
On Mockup Commenting
- Flickr-style ‘notes’ on top of mockups so people can give feedback on specific areas within the mockup image.
- Similar to the flickr-style ‘notes’, allow for areas within the flat mockup image to be drawn out so you can click them to visit the next mockup. (E.g., so I can draw a box over the ‘next’ button in the mockup and make it go to the page for the mockup of the next screen.)