m (→Why should me) |
|||
| Line 24: | Line 24: | ||
===Contribution to Fedora post GSoC=== | ===Contribution to Fedora post GSoC=== | ||
There are quite a few improvements on this summer project that would be really nice to have, but might not be within the scope of the coding period. I've also discussed the project with Emily([http://fedoraproject.org/wiki/User:Emichan User:Emichan]) and Máirín([http://fedoraproject.org/wiki/User:Duffy User:Duffy]), from the Fedora design team, professors from University, and a few other independent designers and developers I know personally. All of them had valuable suggestions that could make the project more powerful. My first goal after this program would be to implement such improvements. | |||
I use Fedora and I love it. Once I do some more reading on Operating Systems, I would want to explore further. Hopefully, through this summer project, I will interact with people working in varied areas, and make useful contacts who'll help me and introduce me to interesting projects by Fedora. As an attempt to stay updated, I follow Fedora's various mailing lists regularly. I am open to being assigned any project that matches my skills. | I use Fedora and I love it. Once I do some more reading on Operating Systems, I would want to explore further. Hopefully, through this summer project, I will interact with people working in varied areas, and make useful contacts who'll help me and introduce me to interesting projects by Fedora. As an attempt to stay updated, I follow Fedora's various mailing lists regularly. I am open to being assigned any project that matches my skills. | ||
Revision as of 10:31, 27 April 2013
Contact Information
- Your name: Sarup Banskota
- FAS Account: sarupbanskota
- Fedora userpage: User:Sarupbanskota
- Email Address: sbanskota08 AT gmail DOT com
- Blog: thirstyforcola
- Freenode IRC Nick: banas
Why Fedora
My prime motivation to choose Fedora is the Design team project I've decided to contribute to. It is in line with my summer goals, and being a hobby designer myself, I look forward to connecting with other designers to discover new ideas, and observe how they work. Furthermore, I'm a FOSS fan, and have known Fedora to be a large and diverse organization, doing extensive projects ranging from artwork to robotics.
Being a student new to Open Source, I look forward to being involved with an organization which has an exciting culture and community. I aim to stick around and become a long term contributor across diverse areas, and Fedora gives me exactly the opportunity.
Past involvement with Fedora/Open Source
Since I am new, I don't have any major contributions yet. In the last month or so, I did a couple of small contributions to Mozilla:
- Built a simple UI for the Mozilla webRTC landing page. The page is responsive, and uses Twitter Bootstrap.
- I'm currently working on improving a patch. I wrote for their automation team. It involved improving a testing library written in JavaScript and updating tests that use it.
I'm really excited about starting my Open Source adventures with Fedora. As a starting point, I have made around 5 patches and sent a pull request to the summer project I want to work on.
Past participation in GSoC
This is my first attempt at GSoC.
Contribution to Fedora post GSoC
There are quite a few improvements on this summer project that would be really nice to have, but might not be within the scope of the coding period. I've also discussed the project with Emily(User:Emichan) and Máirín(User:Duffy), from the Fedora design team, professors from University, and a few other independent designers and developers I know personally. All of them had valuable suggestions that could make the project more powerful. My first goal after this program would be to implement such improvements.
I use Fedora and I love it. Once I do some more reading on Operating Systems, I would want to explore further. Hopefully, through this summer project, I will interact with people working in varied areas, and make useful contacts who'll help me and introduce me to interesting projects by Fedora. As an attempt to stay updated, I follow Fedora's various mailing lists regularly. I am open to being assigned any project that matches my skills.
Of course, I will maintain anything I develop, and contribute more wherever I can.
Why choose me
I spent the last in University volunteering at FOSS events organized by my seniors. I have been a fan, and now a dedicated user of FOSS products for all purposes. This summer, I want to give back. While building on skills I already have, I want to learn more from people from the vibrant Fedora community. I consider GSoC to be a prestigious learning opportunity, where I can make lifetime connections, and after which I can identify myself as part of a team whose products I constantly use. I can give 50 hours a week to the project until mid-July, and 40 hours thereafter. I might have to take a few very short breaks in between, but I have tried my best to reflect them in the timeline.
Some other relevant points:
- I am familiar with primary Open Source techniques – issue tracking, mailing lists, basic revision control.
- I have experience in Object Oriented Programming and Web Technologies. I have worked with C++ and Python, and am currently learning Ruby on Rails. I have built decent websites, and possess good design skills.
- I love to write, and I blog quite often. I believe this will also help me develop an interesting and well laid-out documentation for the project.
- I started communication about the project quite early, thanks to which my prospective mentor provided me with a good number of resources and services for inspiration. I try to be as self-sufficient as possible and use search engines and mailing lists effectively.
- I take this program to be a nice starting point for a long-term connection with the Fedora community.
Project Proposal
An overview
- As quoted from the ideas page, "Free software designers don't have a great set of tools to work with to collaborate with each other and with the community on their design work. With this project, we'd like to make progress towards fixing that". This project aims to build a web based tool, Glitter Gallery, that will allow designers to collaborate and maintain revisions with other designers and developers.
- Glitter Gallery is a web application hosted on OpenShift, which aims to improve designer-designer and designer-developer collaboration experience. Currently, the only collaboration tools designers are forced to use is email and services such as DropBox/SparkleShare. Developers have tools such as GitHub. This application aims to relieve the FLOSS designer of these hassles, while offering them additional features such as a front end for Revision Control and being able to edit SVG format files on the fly. Users follow the GitHub model of creating/forking/pulling repositories. Teams can work on projects, give and take feedback, and keep track of issues.
- Such a project would not just benefit Fedora designers, but all FLOSS designers. This tool is highly desired, because developer-centric tools don't entirely apply to designers, and without proper collaboration, designers find it difficult to produce quality work. Especially when the team is spread out in Open Source projects such as Fedora, it is crucial that designers collaborate somewhere, parse feedback, and improve.
The need I believe the project fulfills
"We become what we behold. We shape our tools, and thereafter our tools shape us."
- Designers are forced to use traditional tools such as email for feedback combined with synchronization tools such as DropBox/SparkleShare. It’s surprising there are no efficient tools available to collaborate better. The only few options available are paid ones, and fail at being feature-complete.
- Services such as GitHub exist, but they are more inclined towards developers, and don’t really apply to the designer, who is looking for a tool that allows visual editing of work on the fly, along with its maintenance.
- This project should appeal to any designer who wants to create and edit design projects, share work with other designers or developers, maintain revision logs, parse feedback, and do discussions - all at the same place. It relieves the Open Source designer of the time lost on trying to put feedback from different sources into one place.
Relevant experience
- I am a CS student in University and have worked on Object Oriented projects (in C++/Python).
- On the web, have built websites using HTML/CSS and basic jQuery.
- Have worked with responsive frameworks. That should help me with the UI.
- Have used Git for many of my personal projects, and I still continue to learn it. Considering a major part of the project revolves around building a front end for git, I think that should be helpful.
- I'm a CodeSchool subscriber and have successfully completed their intermediate courses on Ruby and the Rails framework. I am sure to complete the rest by the end of May.
- Most of the project is hosted on GitHub. I use and understand it.
Final Deliverables
- Largely, the summer goals would be to improve on Glitter Gallery, such that it includes:
- Core features (Higher priority):
- The GitHub forking/pulling model with facility for multiple admins.
- On the fly SVG editing.
- Create a front-end for revision control, using the git-backend SparkleShare provides.
- Work on the comment mechanism, to build a mini-issue tracker using comments marked as issues.
- There is no documentation yet - a complete documentation of whatever is built.
- Add ons (Medium Priority):
- OpenID integration for the user accounts.
- FAS has OpenID end-points, so that allows for FAS login too.
- Add some social features to users and projects, such as letting popular ones trend on a homepage.
- Provide users with an openblog of their own.
- OpenID integration for the user accounts.
- Core features (Higher priority):
- Future developments (might be added if time permits):
- Provision for real time meetings, and team assignments.
- Displaying info on IRC on the mention of a project code/issue.
How I plan to implement the proposal
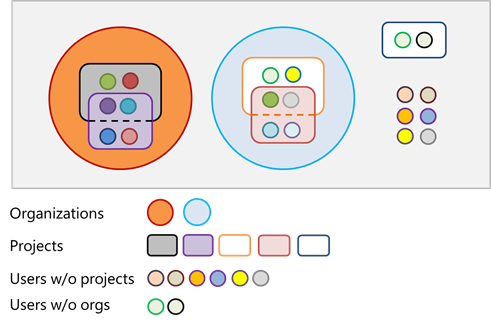
Definitions
- User: An Open Source designer or developer, who is interested in collaboration.
- Organization: A group of users with common interests/goals.
- Project: A product that either an organization, or an individual wants to build.
- Organization members: Users who belong to an organization, but not necessarily part of the same project.
- Team members / Project members / Crew: Users involved in a particular project.
General Relationships
- Individuals or Organizations can host projects. Users can be part of multiple projects under one or more orgs.
- Users receive updates on projects that they are part of.
- This pic summarizes everything.
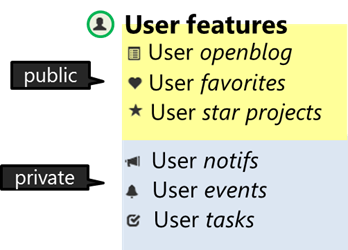
- Users get extra features apart from the core ones.
- Public
- OpenBlog : A blog, which behaves like a project. It can be forked and every feature applicable to projects apply to it.
- User Favorites : A list of projects / repositories that the user has 'favorited'
- Star Projects : User's most popular projects. Popularity depends on the how many people have favorited it, the number of forks, etc.
- Private
- User notifications : Users get updates on the projects they are part of.
- User events : If there are any live discussion events that a user has been invited to, they show up here.
- User tasks : From the issue tracker, if a user has volunteered to take up an issue and work on it, they show up on this panel.
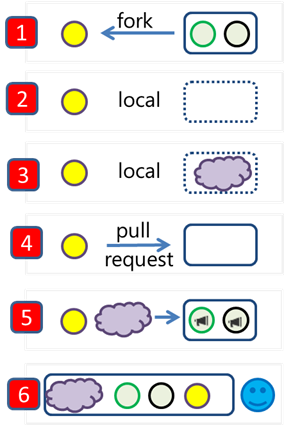
- Public
- The forking/pulling model.
- Multiple admins have the power to pull in and merge changes into their respective projects, as opposed to just one person being in charge of the project.
- Issue tracking.
- When there are comments to a project that are worth considering as an issue, the user can just mark it as an issue.
- I have explained this further in this blog post.
Technical details, tools and resources
- Integrating OpenID into the login system.
- A lot of Open Source contributors use the OpenID, so it makes sense to use it to sign in. It saves time and avoids remember more passwords.
- For the authentication, I plan to make use of the following:
- Devise, an authentication solution for rails. It uses the Rack API. (the current authentication process in Glitter Gallery uses this).
- There is enough documentation to serve our purpose at their wiki.
- The gem used would be devise_openid_authenticatable. Instructions are included on the README quite clearly.
- A front end for git (needs a little more discussion with community)
- A good list of web based front end for git is listed on the git wiki.
- I'm yet to decide if we're going to integrate one of the rails based ones from the list, or we're going to do a mini custom one from scratch. I'm in favor of GitLab.
- Integrate SVG-edit.
- This will help edit SVG files on the fly for designers to use.
- Will use the gem Sletchily to perform it.
- Issue handler/task list.
- Chances of building a full-fledged issue tracker of the order of redwine might not be within the scope of the summer coding period, but is definitely a crucial contribution point in the future.
- For now, we could use a mini issue-tracker, with unique bug IDs, bug descriptions, and assigned users.
- In application, this would pretty much function similar to a task list.
- OpenBlog will make use of the gem refinerycms.
- I'm choosing this because many Ruby developers tell me it's very flexible.
- Most of my testing will be done using rspec, largely because it has good documentation available. Current version utilizes it too. Also learning to use cucumber and capybara, might help with testing.
Timeline
Development Stages
I'll follow an iterative behavior driven development methodology. My timeline also makes space for me and my mentor to discuss the progress at least once a week, worst case. Each iteration takes up roughly two weeks of time, in the following order:
- 4-6 days of analysis.
- Develop class diagrams and use case diagrams.
- Identify the data structures for each of these entities.
- Define a test set for the unit, formally - what behavior do I expect for a situation?
- Communicate with Mentor and other developers.
- Blog about the finalized plan, and save points for documentation.
- 4-6 days of development.
- Develop a model for the identified data structures.
- Add views and controllers.
- Will use semantic.gs wherever needed.
- The current code is rough - rewrite wherever necessary to make it congruent to the planned map.
- 4-6 days of buffer time + documentation period.
- Share updates with mentor and work on any feedback.
- If new issues may come up, patch them.
- Using points from the blog, write chunks of the documentation.
- 4-6 days of testing and review.
- See if the the tests developed in the analysis stage pass.
- Did the iteration work as planned? Too slow? Too fast? What changes do we make to make the next iteration more meaningful?
- Blog a report about the iteration. Save notes for improvements that can be made on the current iteration's modules.
Pre-coding-period (period upto June 15)
- Fix small bugs, and get familiar with the existing code.
- On the whole, research individual modules, and see what the requirements are.
- What do we ask from the user / What do we give the user? (SRS)
- Identify resources for learning/help.
- Currently learning rails and good practices from code school.
- Start work on the documentation.
First Iteration (June 17- July 3)
I will start with the more lightweight components, as they're likely to bring me to a good momentum. Features are explained in brief in the implementation section.
- Various features users get to play with.
- Teams they are part of.
- Projects that they follow / have contributed to.
- Most popular projects.
- Issues that they have been assigned.
- User's blog on Glitter Gallery (to can post about his projects, ask people to join, etc).
- Integrate OpenID into the login system.
Second iteration (July 2 - July 26)
Work on more core components. Done in a prioritized manner, with the most desired components coming first. Note: I will be on travel for about 4 days (July 14 - July17), as my classes will resume in this period.
- Work on building (or customizing) a front end for git.
Third iteration (July 28 - August 20)
Longest iteration. Once the git front-end is setup, it's logical to work on the GitHub model of forking/pulling projects, while customizing certain aspects such as letting multiple admins own a project, and so on. Note: I will be attending PyCon in August, so 3-4 days won't be very productive.
- Develop the GitHub fork/pull model for users to use on their projects.
- Integrate with SVG edit to allow editing online - and ensure this works in sync with the version control.
Fourth iteration (August 21 - September 5)
- Create basic issue handler.
- Improve the commenting mechanism to work with this issue handler.
Fifth iteration (September 6 - Remaining)
Final deliverables as part of the summer coding period would now be over. This space is for code scrub, and for implementing the features mentioned under the "Future developments" section.
- The real-time discussions.
- Embed etherpad to create real time chat/organization space.
- Create a real time whiteboard mechanism (or perhaps a live SVG editing option?)
- Assessing how work progress has been happening so far and export reports.
Other information
- I have been in touch with the Fedora design team for two months, and have arrived at this after a good number of discussions with the community. That said, this will be a fully community driven project, so anything on this proposal isn't necessarily final. Any extra features that may be required will be added :)
- At some point of time, we would love to see this as a Fedora package, so we also do have a volunteer who's offered to do package dependencies for us.
Potential Mentor
Emily Dirsh has offered to mentor me.