| Line 7: | Line 7: | ||
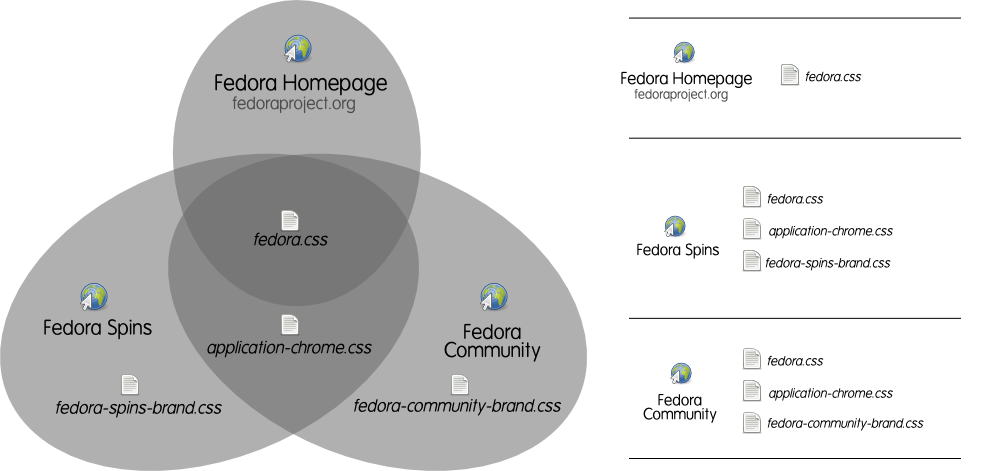
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet: | In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet: | ||
<gallery caption="Screenshots of Sites Using the common Fedora CSS Template" | <gallery caption="Screenshots of Sites Using the common Fedora CSS Template" height="400px" perrow="3"> | ||
Image:fedoracommunity_fedoracss_fedoracommunityscreenshot.png|Fedora Community | Image:fedoracommunity_fedoracss_fedoracommunityscreenshot.png|Fedora Community | ||
Image:fedoracommunity_fedoracss_fedoraprojectorgscreenshot.png|fedoraproject.org Homepage | Image:fedoracommunity_fedoracss_fedoraprojectorgscreenshot.png|fedoraproject.org Homepage | ||
| Line 13: | Line 13: | ||
</gallery> | </gallery> | ||
* [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | * [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | ||
Revision as of 22:05, 16 January 2009
Getting Started: The Stylesheets You Need, How They Work, and How to Use Them
The Fedora project's various web sites and web applications share, in at least some part, the very same stylesheets, icons, and other images in order to ensure a more consistent branding across fedoraproject.org, as well as to reduce the amount of redundant work our web developers need to do in order to put a site or application together.
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet:
- Screenshots of Sites Using the common Fedora CSS Template