| Line 20: | Line 20: | ||
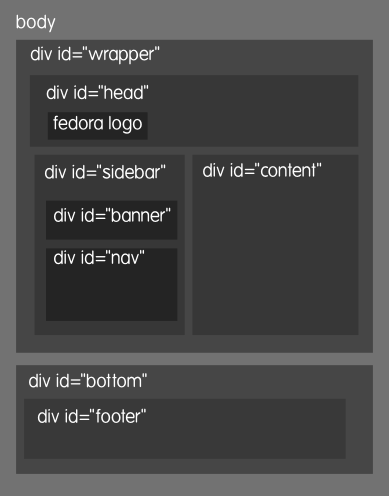
[[Image:fedora-css_page-layout_diagram.png]] | [[Image:fedora-css_page-layout_diagram.png]] | ||
[[Image:fedora-css_page-layout_diagram.svg|Download the SVG for this diagram]] | [[:Image:fedora-css_page-layout_diagram.svg|Download the SVG for this diagram]] | ||
* [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | * [[Media:myfedora-icons.tar.gz | My Fedora UI icons (tar.gz)]] | ||
Revision as of 22:20, 16 January 2009
Getting Started: The Stylesheets You Need, How They Work, and How to Use Them
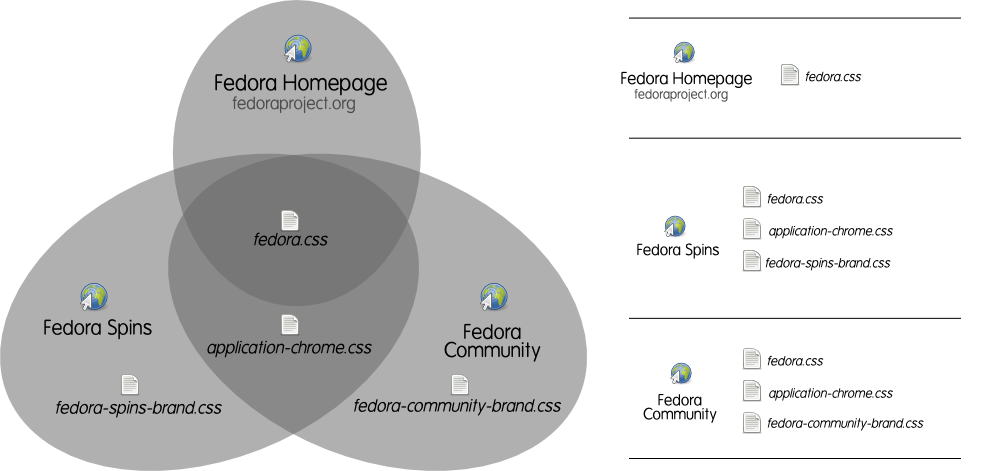
The Fedora project's various web sites and web applications share, in at least some part, the very same stylesheets, icons, and other images in order to ensure a more consistent branding across fedoraproject.org, as well as to reduce the amount of redundant work our web developers need to do in order to put a site or application together.
In the diagram above, you can see that all three web sites, fedoraproject.org, Fedora Community, and Fedora Spins share the common Fedora web template defined by the fedora.css stylesheet:
- Screenshots of Sites Using the common Fedora CSS Template
The Fedora Web Template
What exactly do you get from the common Fedora web template defined by fedora.css? Quite a few things, actually. Let's take a look:
Download the SVG for this diagram